#javaScript #react #frontend
#programming
This is an article featuring an introduction to React js and all I have learnt in one week with the guidance of Lux Academy. I'm super excited to start this journey and get my hands dirty.

What's React?
React is a JavaScript-based UI development library. It is run by Facebook and it first appeared in May 2013. It is now commonly used frontend library of web development.
Why React?
React is popular because it provides;
- Easy creation of dynamic applications
- Improved performance. React uses virtual DOM hence creating web applications faster.
- Reusable components etc.
JavaScript skills for React.
To learn React easily, JavaScript is fundamental and there are seven important Js concepts for React ;
- Arrow functions and Function declarations
- Template literals
- Ternary operator
- Array methods. {.map(), .filter() ,.reduce()}
- Destructuring and spread operator
- Promises + Async and Await syntax
- Import and Export syntax
Check my next article to learn more about the concepts.
What's JSX?

JSX is a JavaScript syntactic extension. You can write HTML structures in the same file as JavaScript code by utilizing JSX.
const name = "Jelimo";
const greeting = <h1>Hello, {name}</h1>;
The above code shows how JSX is implemented in React. It embeds HTML into JavaScript code.
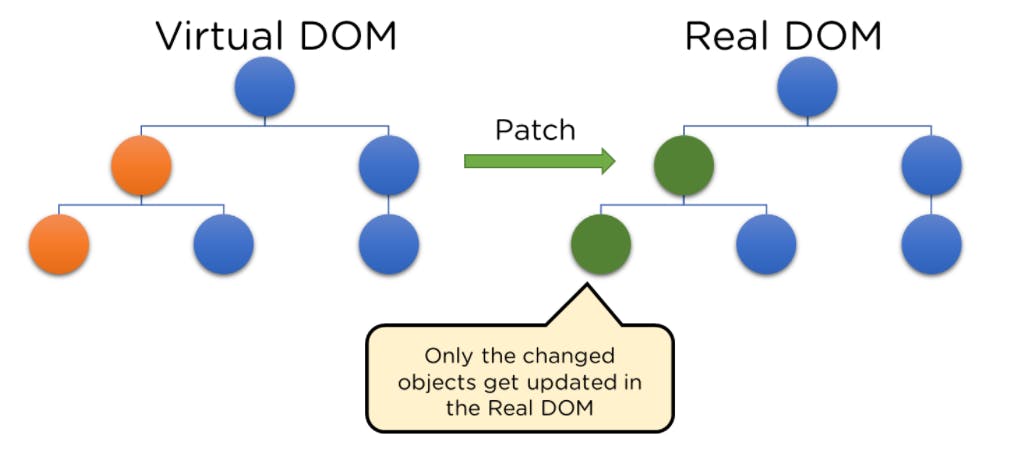
Virtual DOM
Virtual DOM is React's lightweight version of the Real DOM. Real DOM manipulation is slower than virtual DOM manipulation. When an object's state changes, Virtual DOM updates only that object in the real DOM.

React Components
- Components are the core building blocks of any React application.
- They represent a part of the user interface.
- Components are reusable.
- Components can contain other components.
- There are two types of components namely;
1.Functional components 2.Class components
Functional Components
They are basically JavaScript functions. They return HTML which describes the user interface.
function Greeting () {
return <h1>Hello Jelimo</h1>
}
However, arrow functions are commonly used to define functional components for example;
const Greeting = () => {
return <h1>Hello Jelimo</h1>
}
Class components
They are regular ES6 classes that extends component classes from react library. They must contain Render method returning HTML e.g
class Greeting extends React. Component {
render () {
return ( <h1>hello Jelimo</h1> );
}
}
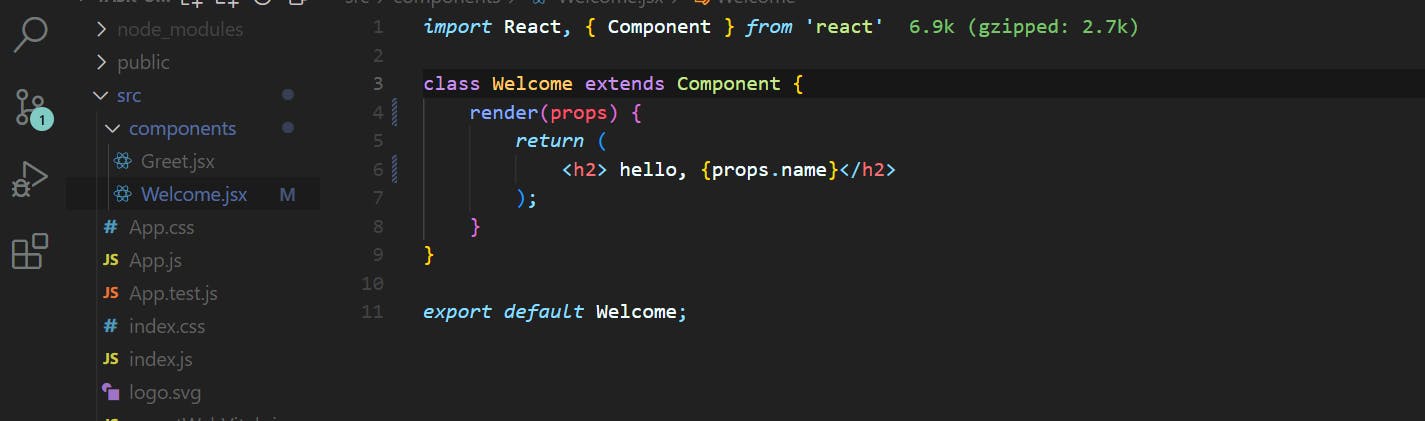
React Props
Props are arguments passed into React components. React Props are like function arguments in JavaScript.
const Greet = (props) => {
return <h1> hey, {props.name} </h1>
}
Let's have a look at how I implemented this in a project;
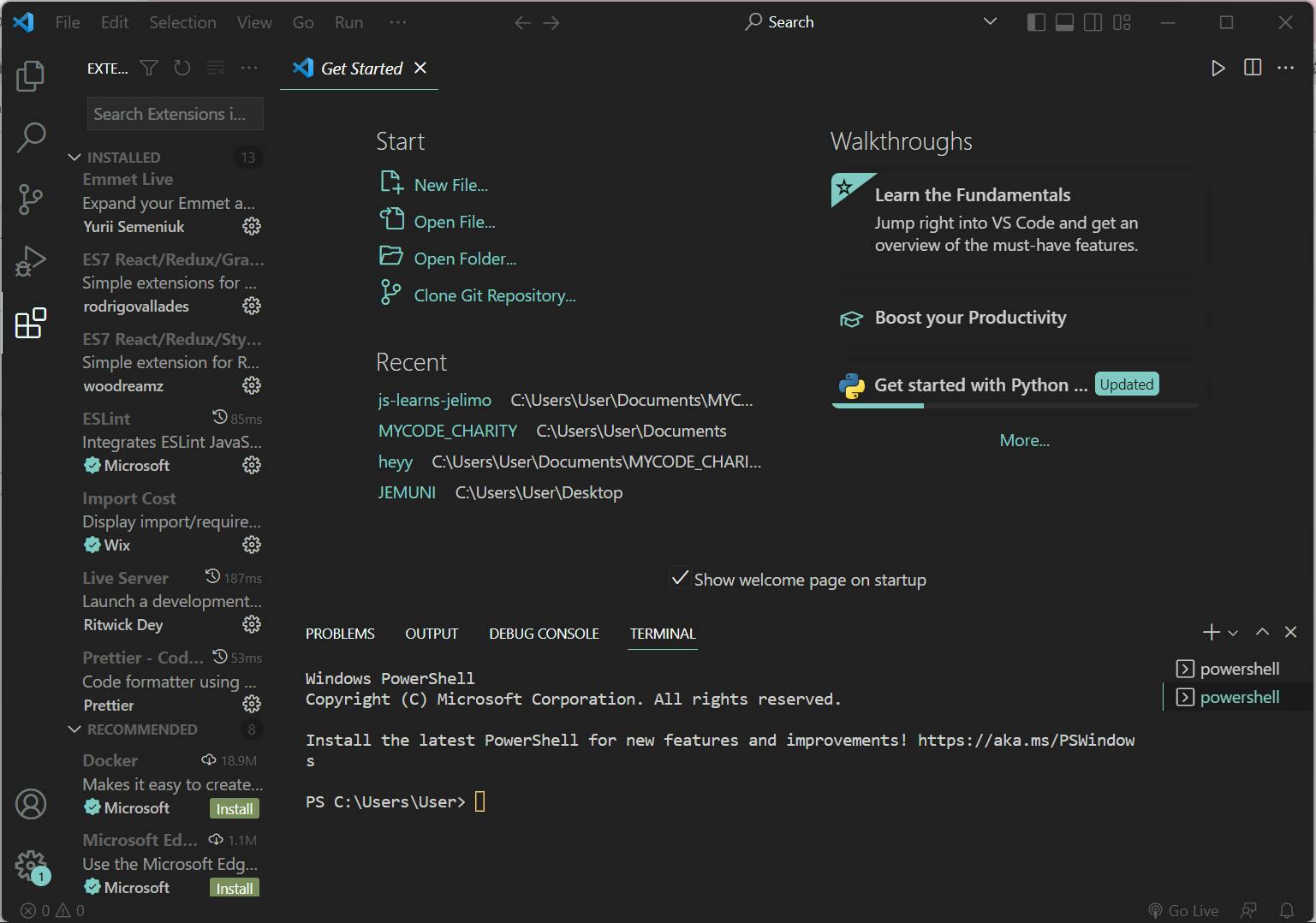
- First, set up vs code by installing the required extensions.

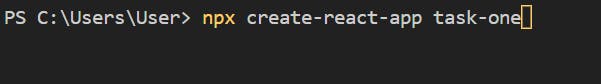
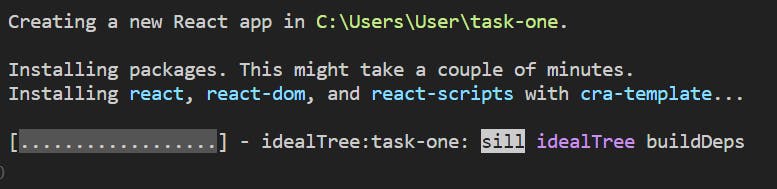
- Create a new project using the command;

- Press Enter and allow it to run to completion

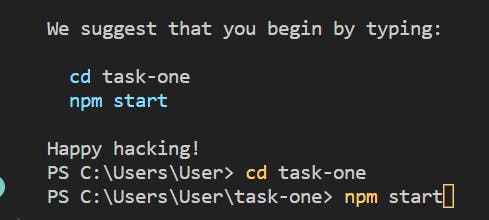
- Type the following commands

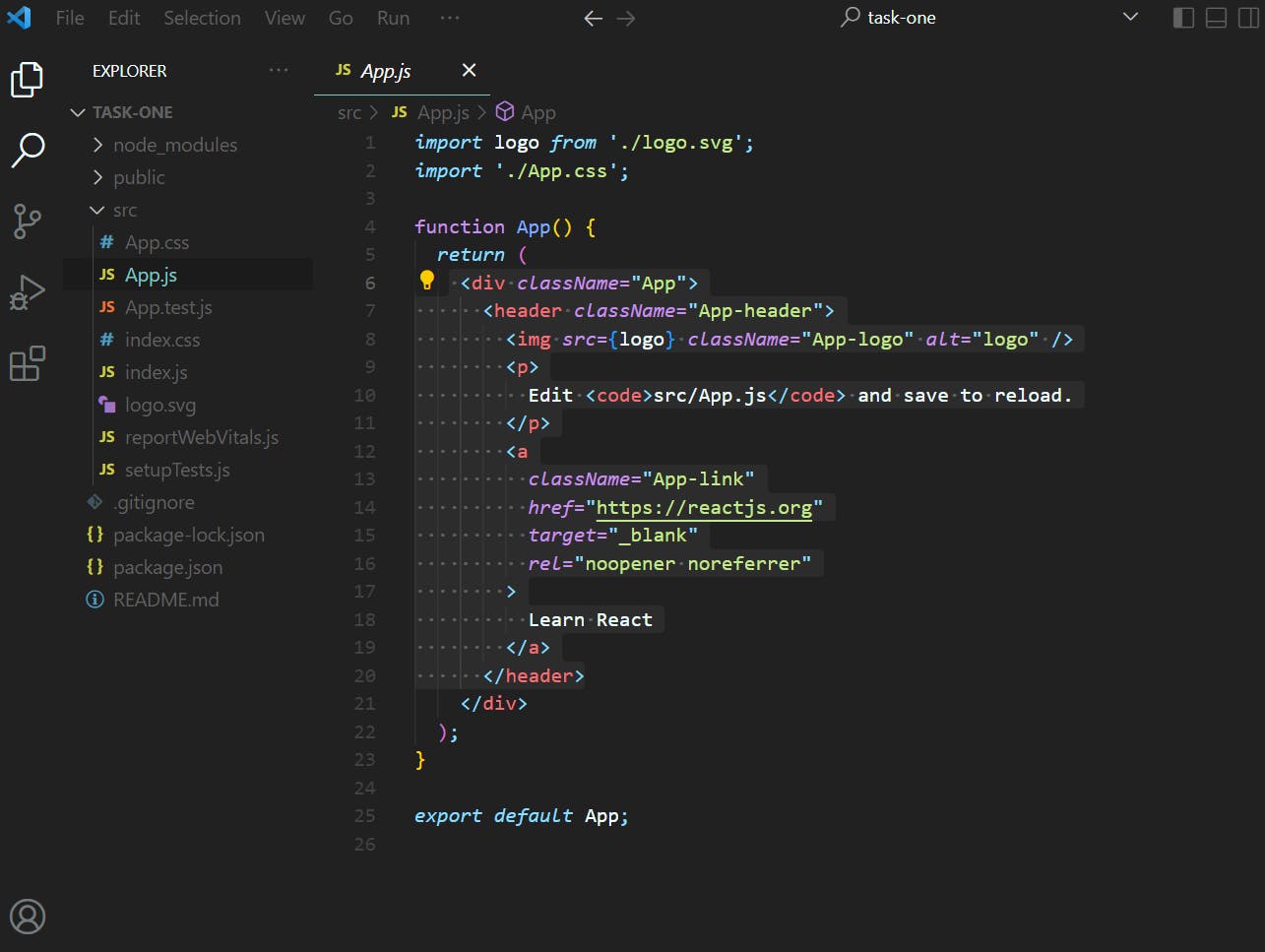
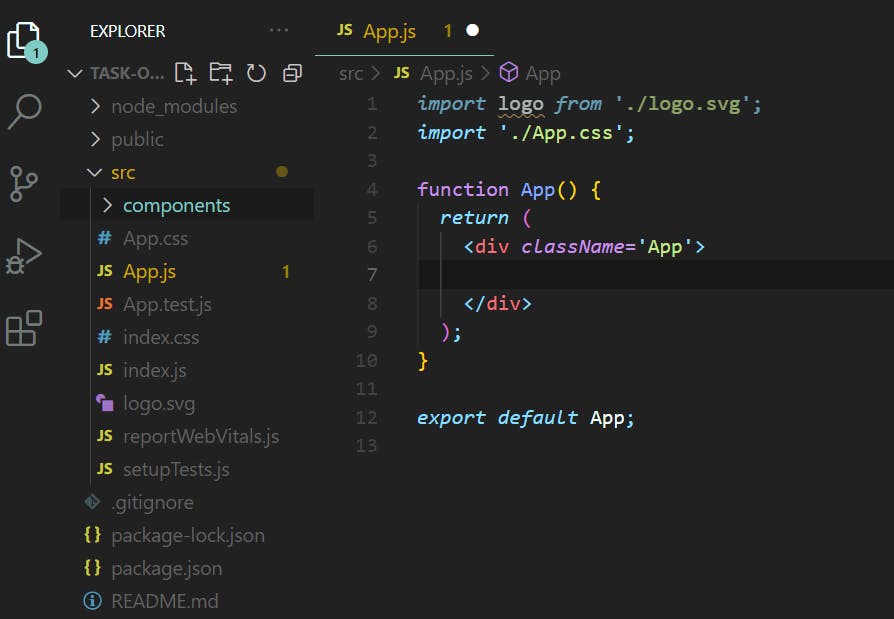
- Your application is ready and begin by deleting every HTML inside the div.

- Create a folder in the src called components.

- Inside the folder, you can create your components e.g Greet.jsx

- Continue by writing the code...
 To view how to create functional components, class components and how to use props, here is my github link where I have done an example and given the guide github.com/jelimo-charity/task-one
To view how to create functional components, class components and how to use props, here is my github link where I have done an example and given the guide github.com/jelimo-charity/task-one

